How To Add Authors To Blog Squarespace
Search Results
All Categories
Clear
Search
Apply
Search in
Category
Reset
Filter by
Prev
Next
Guides
Log out
Account dashboard
Select your language
https://support.squarespace.com/hc/
/hc/categories/200352188-Knowledge-Base
HELP GUIDES
/hc/categories/200204575
VIDEOS
https://learning.squarespace.com
WEBINARS
https://forum.squarespace.com
FORUM
/hc/requests/new#choose-topic
CONTACT US
LIVE CHAT: CLOSED
LIVE CHAT: OPEN
Login
See All Results
Contact Us
More ➝
Send
Choose a topic
We think this will help:
Contact Squarespace Help
Still need to contact us?
Real-time conversation and immediate answers.
Live Chat
Monday - Friday:
4:00AM to 8:00PM EDT
Send us a message and read our answer when it's convenient for you.
Contact us by email to get help with this topic.
24 hours a day
7 days a week
Log into Squarespace
Contact Us
Regresar
Esta guía no está disponible en español. Serás dirigido a la versión en inglés en 5 segundos.
Watch Video
Por favor, ten en cuenta que este departamento solo ofrece soporte en inglés
Log in for faster support
Log in
Continue as Guest
Recover Account
BOOK NOW
Schedule an appointment to speak to one of our Onboarding Specialists.
We currently offer live chat support in English only.
EMAIL SUPPORT IN SPANISH
CHAT IN ENGLISH
Squarespace 5 Help
For questions about the legacy Squarespace 5 platform, please visit its Help Center:
Back
Regain access to your account or site
If you've tried to recover your Squarespace account and still can't access it, we're here to help. Please enter as much information as you can, but if you're not sure about specific details, provide your best guess.
Before you begin:
• Did you already try to recover your account through the login page? We'll ask you to try that first if you haven't yet.
• For your security, we'll only provide account details to the account holder.
• For help recovering a Google Workspace account, contact us here.
Email address where we can contact you.
What situation led to the trouble accessing your account?
URLs of any websites connected to the account. Enter as many domains as possible.
Please attach both of the following documents:
• A government-issued ID. For example, a driver's license, passport or permanent resident card.
• A bank statement that shows the bank header, bank accountholder name, and the most recent Squarespace charge. You are free to obscure other personal information in the document. (Not required for two-factor authentication issues.)
Note:
• If you entered multiple websites above, attach statements showing the most recent charge associated with every site.
• Ensure your files are .jpg or .png so we can view them.
Request Account Access
Request a Refund
Hear back in 2 business days.
If you have a tax exemption certificate, attach it here. .pdf, .png, .jpeg file formats are accepted.
Use this form to submit a request about exemption from sales tax collected for Squarespace payments.
Enter the details of your request here. If you're not based in a country or state where we collect taxes, and you believe we shouldn't collect taxes from you, please explain.
If you have feedback about how we collect sales tax, submit it here. Your feedback helps make Squarespace better, and we review every request we receive. Please note that we can't reply individually, but we'll contact you if we need more details.
General sales tax feedback
Request an exemption from sales tax
Coronavirus Pandemic
We understand the tremendous challenges the Coronavirus pandemic is causing for people and small businesses across the world. Here at Squarespace Customer Support, we're doing everything we can to answer your questions and provide assistance to our community.
If you need support during these uncertain times, submit the following form and we'll look into options for you. Please provide specific details regarding your issue or request, such as:
• Pause or cancel my subscription
• Discuss options for financial relief from subscription costs
• Help me adjust my site to the current situation
• Advise me on how to best set up my new site
• Enable a specific feature on my site
A member of our team will respond as quickly as possible.
Upload a screenshot of the issue you're having, or the site content you'd like to modify, so we can help you more quickly. Learn how to take a screenshot here: http://sqsp.link/w5Jigj
#
#
Squarespace Scheduling and Acuity Scheduling have merged Help Centers. If you're coming from the Acuity Help Center, you'll find the help you need here. All guides about Squarespace Scheduling also apply to Acuity; the handful of features that are different are clearly marked.
#
#
Please use this form to submit a request regarding a deceased Squarespace customer's site. Our deepest condolences go out to you and your family during this time, and we appreciate your patience as we work through your request.
Due to privacy concerns and restrictions, we unfortunately can't provide you with administrative control of the site. However, if an immediate family member or legal representative completes the form below, we may be able to grant Billing permissions so the site can remain active or cancel any active subscriptions.
Note that Billing permissions don't include the ability to edit the site's content. You can read more about this here.
A note regarding Squarespace 5 sites:
Squarespace 5, our legacy platform, doesn't allow permissions to be edited. However, we can cancel or remove the site.
Submit a request about a deceased customer's website
URL of the site connected to the deceased user's account
Any comments, requests, or concerns we should know?
Please attach the following documents:
• An image of your government-issued ID, such as a driver's license, passport, military ID, or permanent resident card. This is for proof of your relationship to the deceased.
• An image of the deceased person's obituary, death certificate, and/or other documents.
• Any additional documents, such as Legal Representation documentation.
Delete My Account
Before you request to delete your Squarespace account, please review this guide to:
• Understand what happens when we delete your account.
• Make sure it's what you really want to do.
• Take a few steps to prepare. For example, you'll need to cancel all subscriptions first.
Once you submit your request, you'll receive an email from our team to verify your account access and confirm that this request wasn't made in error.
Delete My Account Request Verification Form
Before you provide your government issued ID below, did you know that you can submit a request to delete your account to Squarespace here (without providing your ID)? This form is only for people who have lost access to: (1) their Squarespace account; or (2) the email address associated with their Squarespace account.
Please upload a copy of some form of government issued ID (i.e. driver's license or passport). You may blur out any sensitive information before you upload.
Email address for communication regarding your request
Upload ID
Questions about Squarespace Select
To learn more about Squarespace Select, our premium plan for dedicated site support, visit this Help guide.
If you still have questions about the Select plan, complete the fields below to send us a message.
{ "top::memberareas:billingsignup":"New Release Team (Chat)", "top::memberareas:creatingmemberareas":"New Release Team (Chat)", "top::memberareas:managingmemberareas":"New Release Team (Chat)", "top::billing:student-discount":"New Release Team (Chat)", "top::commerce:products-import":"New Release Team (Chat)", "top::commerce:shipping-labels":"New Release Team (Chat)" }
Send us a message. Business hours are Monday - Friday, 5:30AM to 8PM EDT. Messages sent outside these hours will receive a response within 12 hours.
Tuesday-Thursday:
10:00AM to 1:00PM EST
Squarespace Help
Find answers and resources
See More Results
Browse by product
Websites
Adding content with blocks
Formatting your images for display
Changing colors
SEO checklist
Domains
Connecting a domain
Moving a domain to another site
Renewals and expiration
Transferring a domain
Commerce
Adding products to your store
Connecting a payment processor
Creating discounts
Setting up taxes
Email Campaigns
Building mailing lists
Creating sender profiles
Email campaign best practices
Getting started with Squarespace Email Campaigns
Google Workspace
Using Google Workspace with Squarespace
Adding more Google Workspace users
Signing up for Google Workspace
Renaming a Google Workspace user
Scheduling
Appointment Scheduling Blocks
Getting started with Squarespace Scheduling
Creating and editing appointment types
Squarespace Scheduling FAQ
Member Areas
Creating gated content
Customizing the Member Areas experience
Managing members
Getting started with Member Areas
Video Studio
Creating projects
Getting started with Video Studio
Project steps and sections
Video Studio best practices
Guides by topic
Show more
Show less
Getting started
Everything you need to start and launch your site on Squarespace
Account
Analytics
Get help with your account settings, password, and site contributors
Billing
View reports to gain insight into visitor engagement and sales
Get help with your plans, payments, and subscriptions
Commerce
Learn how to set up, manage, and grow your online store
Domains
Get step-by-step help with registering, transferring, and connecting domains
Google Workspace and custom email
Images and videos
Set up a custom email address with your domain
Make your site stand out with images, videos, and banners
Integrations and extensions
Add third-party integrations to help you manage, optimize, and expand your site
Marketing
Spread the word about your business with Squarespace's all-in-one marketing tools
Pages and content
Privacy and security
Learn how to build and edit your site with pages, sections, and blocks
SEO
Get information about security, SSL, data privacy, and policies about Squarespace
Learn how to optimize your site for search engines with the best keywords and content
Squarespace on mobile
Explore how your site works on mobile and manage your site with our mobile apps
Squarespace Scheduling
Book and manage appointments with integrated online booking
Technical issues and contact us
Troubleshoot technical and speed issues with your site
Templates and design
Learn how to customize fonts, colors, and other design features
Tips and advice
Read our best practices, tips, and tricks for getting the most out of Squarespace
Video Studio
Create videos to market your business on social
Learn by video
All About Images
7 videos
Introducing Commerce
4 videos
Build your first Squarespace site
1 video
Your Pages & Navigation
7 videos
See all videos
Community forums
Join our active community of Squarespace users and professionals for advice, inspiration, and best practices.
Squarespace Forum
Squarespace webinars
Circle Forum
Free online sessions where you'll learn the basics and refine your Squarespace skills. Everyone is welcome—no website required.
Upcoming Webinars
Hire an Expert with Marketplace
Squarespace Experts can help you polish an existing site, or build a new one from scratch.
Browse Experts
Can't find what you're looking for?
We'll help you find an answer or connect you with Customer Support through live chat or email.
Contact Us
No results
Close
How would you rate your experience with the Help Center?
Somewhat dissatisfied
Very dissatisfied
Neither satisfied nor dissatisfied
Somewhat satisfied
Feedback
Very satisfied
Next
Can you tell us why? (Optional)
How was your experience looking for help today?
Very difficult
Somewhat difficult
Neither easy nor difficult
Somewhat easy
Very easy
Why's that? (Optional)
I'm not sure
Did you find the answer you were looking for in the Help Center?
No, my issue was not resolved
I found it elsewhere
Yes, partially
Yes, completely
Where did you best find your answer?
Select
Video
Guide
Webinars
Forum
Other
Thanks for your feedback
Acuity Scheduling
Can't log in?
I don't have an account
Squarespace
Log into your account so we can customize your experience.
Which account do you need help with today?
Community Forum
Get help from our community on advanced customizations.
Explore the Forum
Webinars
Sign up for an interactive session where our experts walk you through Squarespace basics.
Join a Webinar
Can't find what you're looking for?
We'll help you find the answer or connect with an advisor.
Contact Us
Get help from our community
Get help from our community on advanced customizations.
search in the forums
Hire a Squarespace Expert
Stand out online with the help of an experienced designer or developer.
get matched
In this guide
Was this guide helpful?
People also viewed
Accessing this feature
Note
Tip
Note: While our most popular guides have been translated into Spanish, some guides are only available in English.
Managing blog post authors
An author is a name attributed to content on your site, such as blog posts. Author names create bylines that tell visitors who wrote the content they're reading—either a person or a company name—and help distinguish between multiple contributors.
How author names appear depends on your version, template, and style settings. In general, author names display above or below the blog post content. In some templates, author names are always hidden.
The contributor who created the post is automatically set as the post's author. You can change the author manually to attribute a post to a different person or name.
Tip: In Squarespace 7.1 and some Squarespace 7 templates, blog posts display an author profile with more information.
Add authors
When you create a post, your name appears as the default option in the Author drop-down menu in blog post settings.
There are two ways to add an author:
- Add contributors - Depending on their permissions, contributors can add and publish their own content. To add contributors, invite them to your site. After they accept the invitation, their name appears in the drop-down menu. The number of contributors you can have depends on your billing plan.
- Basic authors - A basic author is a name you can assign to a blog post but isn't connected to a contributor account. For example, you could add your company name or a guest poster. You can add as many basic authors as you want.
For all profiles, we recommend using the same name in the Bio and Account tabs to ensure the name displays consistently. Which of these names displays varies by template.
Note: Contributors will see their own names as the default author of a post, which they can change manually by editing the post. There isn't a way to always have a basic author as the default author.
Change a post's author
You can change an individual blog post's author in the post's settings.
- Version 7.1
- Version 7.0
- Squarespace app
- From the Home menu, click Pages, then click a blog page.
- Hover over the post in the blog page panel and click ..., then clickSettings.
- In the Options tab, clickAuthor.
- Choose from the list of names that you've added to your site.
- Click Save.
- From the Home menu, click Pages, then click a blog page.
- Hover over the post and click Edit.
- In the Options tab, clickAuthor.
- Choose from the list of names that you've added to your site.
- Click Save.
- Tap Pages, tap the blog page, then tap the blog post.
- Tap... or
 at the top of the screen, then tap Page Settings.
at the top of the screen, then tap Page Settings. - Under Options, tap Author.
- Tap the new author.
- Tap Post Settings, then tap Save.
Note: There isn't a way to batch-edit blog posts to assign them a new author. Instead, update each blog post individually.
Edit an author's name
When you change an author's name, all posts assigned to that author will update with the new name. How you change an author's name depends on the author:
- To change your administrator name, edit your profile.
- Contributors must update their own information. You can send them this guide for steps.
- Update basic author names in the Permissions panel by clicking on the name.
Hide author names from posts
Most templates let you choose to hide or show the author in style settings. A few templates always hide author names. Visit Hiding a blog post's metadata for display options by template.
If your version 7.0 template doesn't support hiding authors and you don't want to switch templates, there are other options:
- Use a summary block on a layout page to create a blog landing page that doesn't display author names.
- Add a basic author that has a more generic name, like the title of your blog.
Style author names
To style the color, font, and size of your blog page's author names:
- Version 7.1
- Version 7.0
- While editing a page, open Site styles, then clickFonts.
- ClickMeta to style the author font and size.
- Return to the Site styles panel and click Colors, then click thepencil icon on your theme.
- Find theBlog section that matches your blog page layout (for example, Blog: Grid orBlog: Alternating) and use thePost Meta tweak.
- Hover overDone and clickSave.
The font of the author names on individual blog posts follows the Meta tweaks. To style the color of author names on blog posts:
- While editing a page, open Site styles, then click Colors.
- Hover over your theme and click the pencil icon.
- UnderBlog Post, use thePost Meta tweak.
- Hover overDone and clickSave.
Open Site styles while on a blog page and look for Meta or Metadata tweaks. Every template family has its own site styles tweaks and options. If your site styles doesn't have meta tweaks, the metadata tags typically follow the body font's settings.
Tip: You may need to un-hide author names to see the tweaks.
Filter posts by author
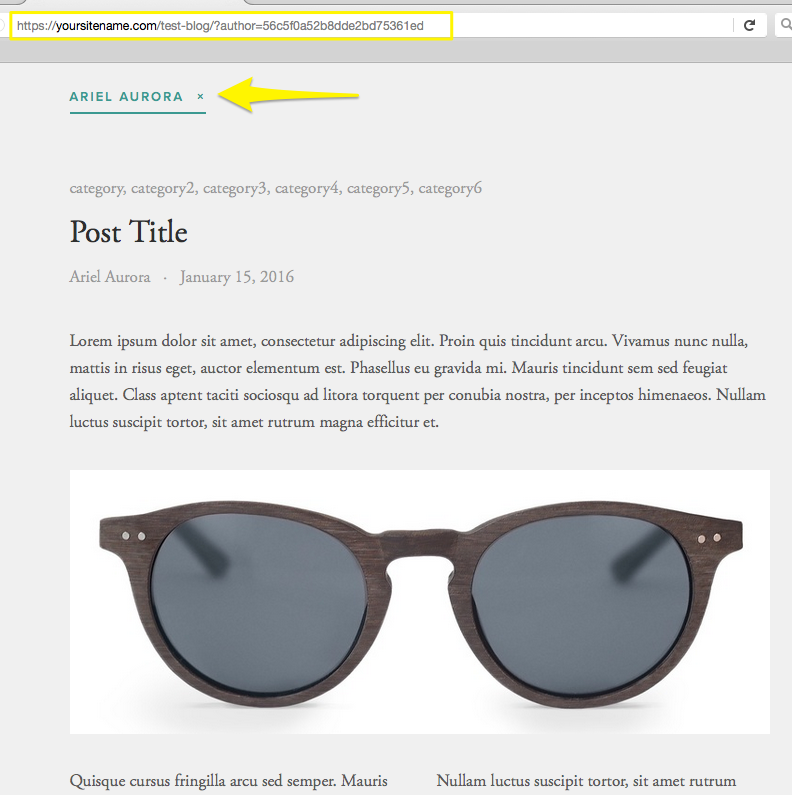
Clicking an author's name takes you to a filtered page displaying all posts by the author on that blog page. To link to this page, use the dedicated URL that appears when you view the filtered author page in incognito mode.
Some templates display the author's name at the top of the filtered page.

You can help your visitors filter by post authors with an archive block. Clicking any name in an archive list takes you to the filtered page for that author.
- In the archive block editor's Content tab, choose your blog.
- In the Display tab, select Group By Author.
- Use the Layout menu to choose how it displays (List, Menu, or Index).
Other options
- You can create a filtered RSS feed by adding author names as tags or categories.
- Summary blocks create a magazine-style grid of recent posts. Summary blocks don't filter by author, but you can set authors to display with the Primary or Secondary Metadata drop-down menus in the Display tab.
Was this article helpful?
9 out of 58 found this helpful
How To Add Authors To Blog Squarespace
Source: https://support.squarespace.com/hc/en-us/articles/221530967-Managing-blog-post-authors
Posted by: wallacesweves.blogspot.com

0 Response to "How To Add Authors To Blog Squarespace"
Post a Comment